Pastikan kursor tetap berada di halaman kedua halaman isi. Kalian cari menu Header.

Cara Membuat Daftar Isi Di Postingan Blog Blog Sayugi
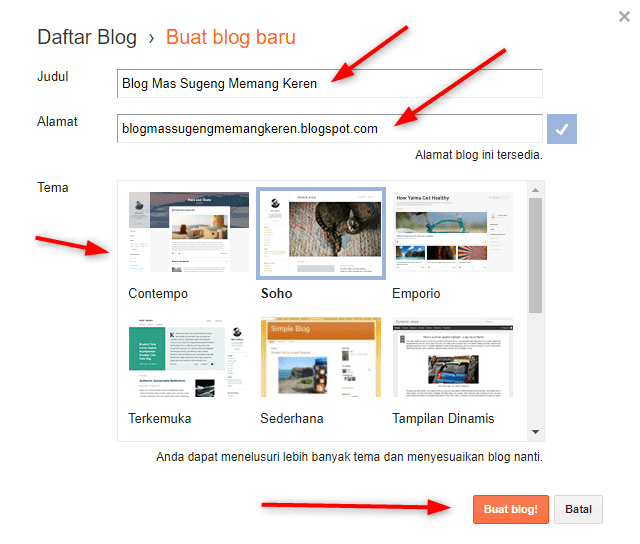
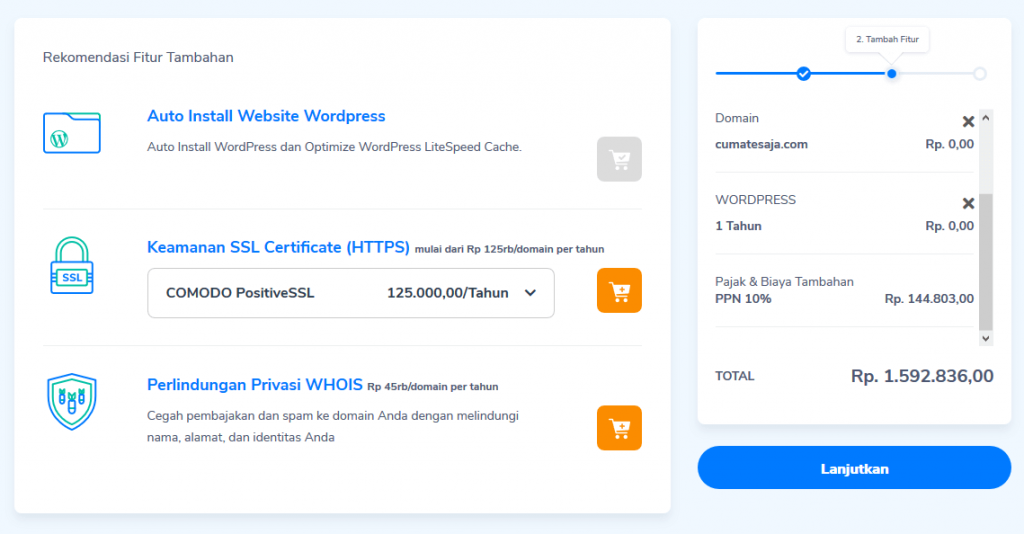
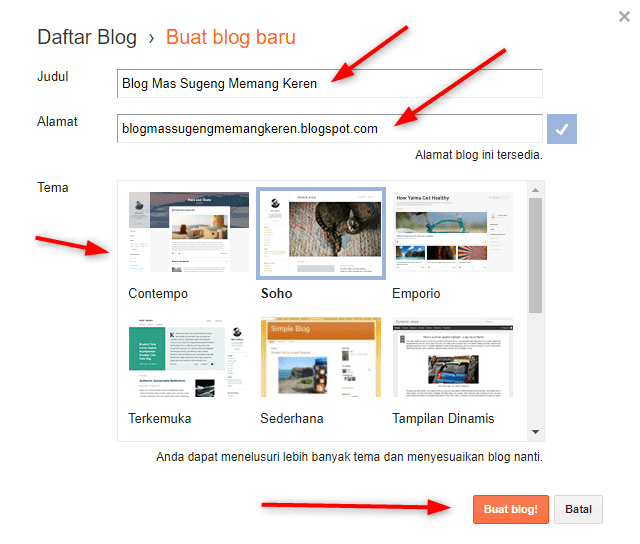
Selanjutnya buatlah nama domain yang sesuai dengan blog.

Cara membuat halaman blog tanpa sidebar dan footer. Itu akan membuat tampilan berbeda atau nomor yang berurutan di setiap halaman misalkan kalian buat nomor halaman di footer klik Bottom Of Page Tentukan nomor halaman tersebut akan disimpan dimana. Sebelum kalian membuat header dan footer berbeda kalian terlebih dahulu harus membuat header dan footer nya terlebih dahulu. Dalam pengaturan WordPress sudah dilengkapi menu untuk mengatur halaman homepage untuk diatur menjadi halaman statis dan juga halaman terpisah untuk menampilkan konten.
Klik menu Format Page Footer. Plugin ini memungkinkan anda mengontrol sepenuhnya di mana anda menambahkan widget ke halaman situs anda dengan memperluas kemungkinan penempatan di luar area sidebar dan footer ke area konten pada halaman. Klik di tempat yang Anda inginkan untuk memulai halaman baru tanpa header atau footer.
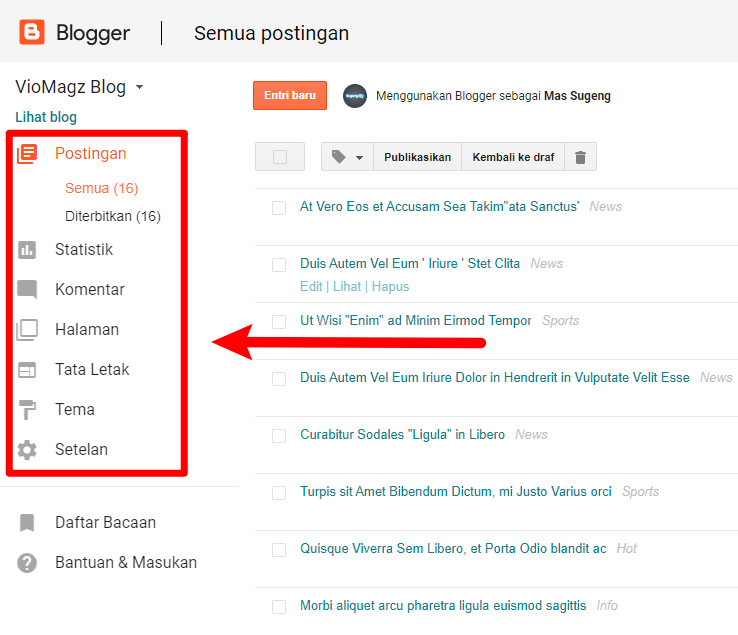
Yang pertama dan utama tentu Anda harus login dulu ke akun blogspot Anda. Klik menu insert pada tab di atas. Cara membuat blog di WordPress pertama-tama adalah mendaftarkan akun.
Sebelum kita buat. Kamu harus membagi halaman menjadi section yang berbeda. Masuk ke Tata Halaman Halaman Berikutnya untuk membuat break bagian.
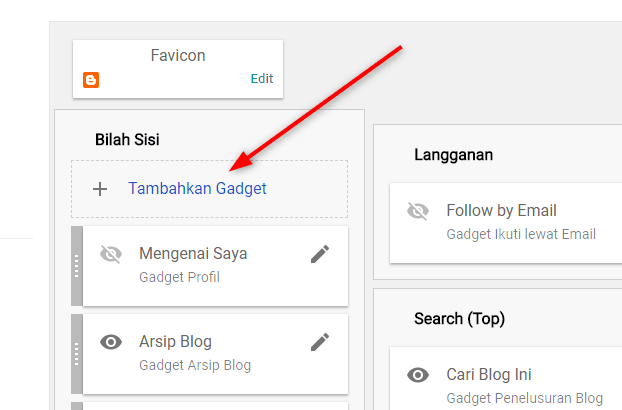
Ikuti langkah-langkah sederhana di bawah ini untuk menyembunyikan sidebar di halaman blogger tertentu atau page yang anda miliki. Vertical or horizontal widget alignment. Jika ingin memodifikasi tampilan blog Anda juga bisa membaca Cara Membuat Laman Polos Tanpa Sidebar dan Footer di Blosgpot atau Cara Membagi Halaman Postingan di Blogspot.
Klik menu Header atau. Jika sudah ada file nya kalian tinggal langsung buka file yang akan di berikan header dan footer tersebut. Ok sobat itulah cara untuk Membuat halaman full view atau disebut juga tampilan post penuh tanpa widget atau gadged dengan cara menghilangkan pada bagian headersidebardan footer.
Letakkan kursor pada awal paragraf di halaman atau di paragraf akhir halaman. Jika Anda menginginkan cara ini footer design seperti milik Orbit Media ini cocok untuk website Anda lho. Mungkin ada yang bertanya untuk apa laman atau halaman polos pada blog dibuat.
Lalu klik tombol Header atau Footer dan pilihHapus Header atau Hapus Footer. Membuat header dan footer. Klik bagian footer lalu klik Insert Page Number.
Saya akan membagikan bagaimana cara untuk membuat halaman statis atau PAGE bahkan halaman POST di blog anda lebih lebar tanpa adanya sidebar yang saya dapatkan dari blog luar. Kamu perlu membuat akun WordPress dengan memasukkan alamat email dan password. Anda pernah mengunjungi website seseorang dan melihat ada galeri foto form sign up atau menu tambahan lainnya.
Same content on first page. Klik ganda area header atau footer di dekat bagian atas atau bawah halaman untuk membuka Alat Header Footer. Membuat Halaman Statis dan Post Tanpa Sidebar.
9Nomor halaman pada cover terhapus sedangkan nomor halaman pada kata pengantar masih ada kanDone Mudah bukan membuat nomor halaman cover tanpa ada. Jawaban setiap orang pasti berbeda namun pada dasarnya dengan laman polos tanpa sidebar dan footer di blogspot akan memberi kita ruang berkreasi lebih jauh. Cara kerjanya sendiri cukup sederhana saya menyembunyikan atau menghapus Sidebar dan Footer akan tetapi saya tetap menampilkan isi posting atau Main Wrapper dari halaman tersebut tetapi ruang kosong yang ditinggalkan oleh Sidebar akan di isi oleh main wrapper dengan melebarkan ukurannya menjadi 100 dari lebar keseluruhan outer wrapper template.
Nah kamu bisa membuatnya dengan memperhatikan dua hal berikut ini terlebih dahulu ya. Widget WordPress adalah elemen WordPress yang berfungsi untuk menambahkan konten di luar halaman atau postingan website. Cara Membuat Laman Putih Polos Tanpa Sidebar dan Footer di blog Blogger Edit Ketika kita melihat laman atau halaman polos putih tanpa sidebar dan footer di blog sangat kesulitan jika kita tidak mengetahui kode css karena bukanlah mudah belajar css karena di sini kita akan mencoba untuk merubah atau bisa saya katakan menghilangkan sidebar kanan dan footer di blog tanpa harus.
Kamu juga harus menon-aktifkan ini supaya halaman. Nonaktifkan Link to Previous. Panduan Lengkap Cara Membuat Website yang Baik dan Benar.
Klik Link ke Sebelumnya untuk menonaktifkan link antar bagian. Tersedia juga opsi mendaftar dengan akun Google maupun Apple ID bagi pengguna iOS. Jika ingin memodifikasi tampilan blog Anda juga bisa membaca Cara Membuat Laman Polos Tanpa Sidebar dan Footer di Blosgpot atau Cara Membagi Halaman Postingan di Blogspot.
Klik Apply lalu OK. Nah itu adalah widget WordPress yang ditambahkan di website. Alasannya Orbit Media memasangkan opt-in form untuk mengumpulkan kontak leads.
Klik ganda area header atau footer di dekat bagian atas atau bawah halaman untuk membuka tab Alat Header Footer. Klik atau ketuk tempat yang Anda inginkan untuk memulai halaman baru tanpa header atau footer. Berikut adalah cara yang dapat kalian lakukan.
Mudah-mudahan cara diatas bisa dimengerti oleh sobat bloggebu sekalian jika ada yang ingin bertanya silahkan mudah-mudahan bisa dijawab jika ada kesalahan dalam membuat cara ini mohon dimaklumi ini hanya sedikit cara dari pengalaman bloggebu saja jadi masih banyak kekurangan dan. Atur posisinya sesuai selera lewat ikon leftright alignment di atas. Jika ingin memodifikasi tampilan blog Anda juga bisa membaca Cara Membuat Laman Polos Tanpa Sidebar dan Footer di Blosgpot atau Cara Membagi Halaman Postingan di Blogspot.
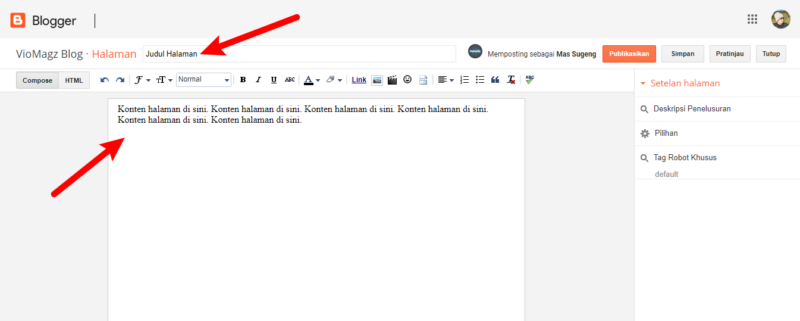
Cara Membuat Halaman Berbeda Format Format penomoran halaman berbeda-beda biasanya digunakan untuk membuat karya ilmiah. Yang pertama dan utama tentu Anda harus login dulu ke akun blogspot Anda. Untuk membuat halaman statis ikuti langkah-langkahnya berikut ini.
Membuat nomor halaman. Buka WordPress di browser kemudian klik Get started. Caranya agak berbeda dengan MS Word.
Klik Tata Letak Halaman Hentian Halaman Berikutnya untuk membuat hentian. Lihat demonya laman polos tanpa sidebar dan footer yang akan kita buat. Misalnya pada bagian sidebar atau footer website.

Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel

Tutorial Blogger Untuk Pemula Updated 2020 Sugeng Id

Cara Membuat Blog 2021 Dari Nol Hingga Menghasilkan Uang

Tutorial Blogger Untuk Pemula Updated 2020 Sugeng Id

Cara Membuat Sitemap Statis Di Halaman Blog Lewatinaja Com

Cara Membuat Blog Untuk Menghasilkan Uang Panduan Pemula

Tutorial Blogger Untuk Pemula Updated 2020 Sugeng Id

10 Cara Membuat Blog Yang Menarik Ewafebri Journaling Blog

Upload Template Blogger Dan Membuat Template Blog Sendiri Blog Web Hosting All In One

Cara Membuat Blog Blogspot 2020 Dan Penggunaan Toolbar Google Posting Baru Munaji Com Berbagi Sebisa Seadanya

Tutorial Blogger Untuk Pemula Updated 2020 Sugeng Id
Cara Membuat Halaman Statis Dan Post Tanpa Sidebar

Cara Membuat Blog Di Hp Dan Menghasilkan Uang

Lengkap Cara Membuat Tab Menu Bar Di Blog Tulisan Wortel

Cara Menciptakan Halaman Blog Tanpa Sidebar Dan Footer Tips Tutorial Android
Cara Membuat Blog Video Otomatis Tanpa Upload Manual Blog Orang It

Tutorial Cara Membuat Template Blog Sendiri Untuk Pemula Terlengkap Reboza Sambirejo

Cara Membuat Blog Di Hp Dan Menghasilkan Uang

Cara Desain Main Content Blog Dan Sidebar



